![图片SEO 图片SEO]()
那图片SEO具体如何操作呢?
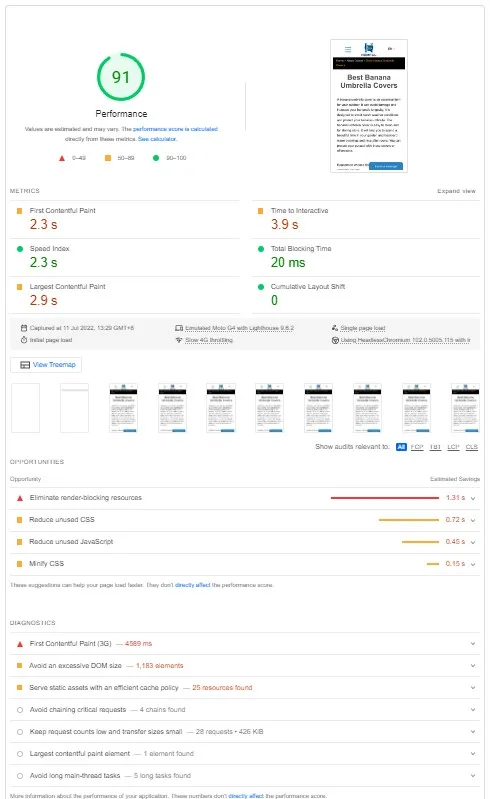
PageSpeed Insights (https://pagespeed.web.dev/)是谷歌官方的网页测速工具。
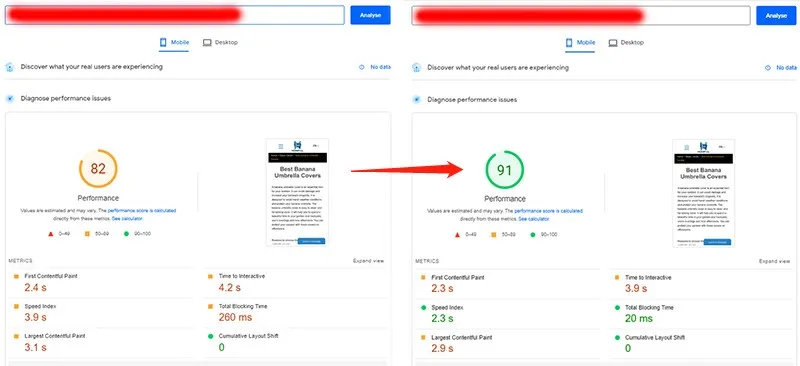
在EC-Center,只要网站是没带什么特效的,在经过SEO优化之后几乎所有的网页测速都可以达到90分以上(手机端)。
举个实例,下图是我们进行图片优化之前和优化之后的对比。
![图片SEO 图片SEO]()
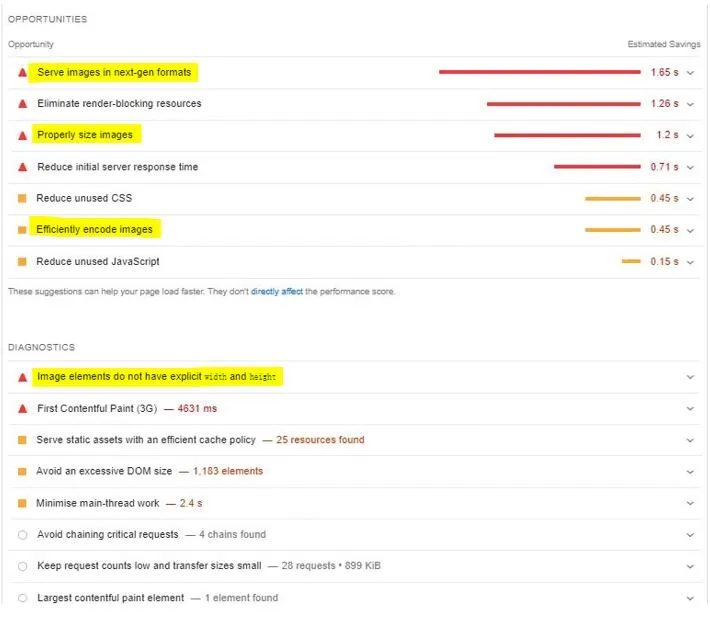
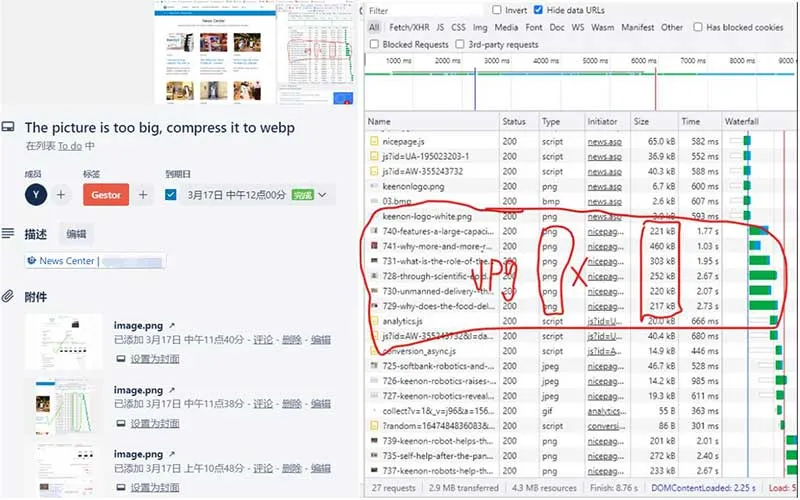
在测速结果下面,可以看到哪些元素在"拖后腿”,比较常见的有4个图片方面的问题,下图标黄部分,我们一个一个来看。
![图片SEO 图片SEO]()
1. 采用新一代图片格式 Webp.
Webp格式是谷歌推出的用于Web端支持有损和无损压缩的图片格式。
Jpg格式转为webp,webp压缩效果通常优于PNG(不推荐)和JPG.
为什么不推荐PGN?虽然我们知道是png更清晰,但文件太大了,压缩后就会损失原本的清晰度,放大缩小都一样的不清晰,所以网站设计师都不推荐PNG格式。
2. 适当调整图片大小。
即图片尺寸(宽*高)。我们在把Jpg格式转为Webp后,还需要检查图片尺寸。
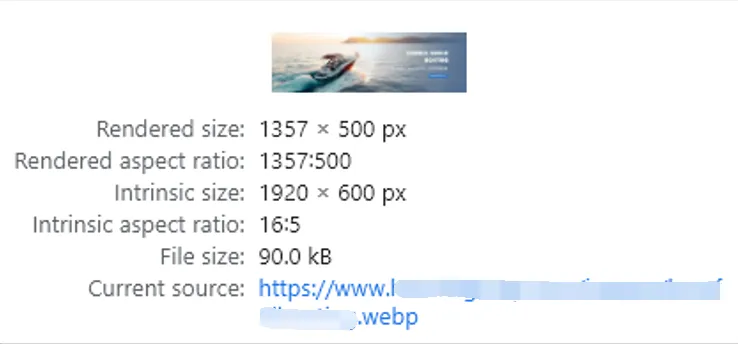
如图:
![图片SEO 图片SEO]()
Intrinsic size是指图片的原本尺寸,Rendered size是图片的渲染尺寸。
一般原本尺寸比渲染尺寸大一点,这没有问题,但是这个页面当中,每个图片的渲染尺寸都是一样的大。
仅仅把图片转成webp是没用的,还要检查原本尺寸的宽*高。然后在PS调整尺寸(按照渲染尺寸), 但是要注意图片的分辨率,千万不要让它失真。
如果你不知道图片尺寸应该多少分辨率合适?
设计师推荐:
Banner的尺寸,推荐宽为1500px左右;
产品、博客配图等图片尺寸,推荐宽在600px~800px之间.
3. 对图片进行高效编码(压缩图片大小)。
有人可能会觉得图片越大,越高清。但网站不是的,会影响页面加载时间。
我们要求所有网站产品图片都要小于100KB。
4. 最后一项是未设置图片的宽*高。
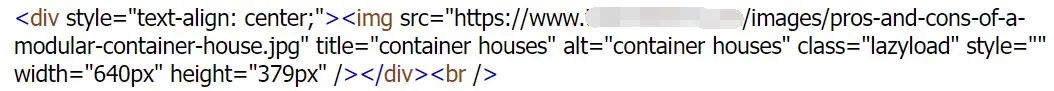
在后台补上尺寸就好,也顺便补上图片ALT标签(替代文本)。
ALT标签是Html代码里面对这张图的外观介绍,一般跟标题相关,谷歌爬虫通过抓取网页文字来了解页面内容,图片有了文本替代,可以提升内容的相关度。同时关键词在Google image可能也会有排名,为网站带来流量。
下图是优化后的图片html代码:
![图片SEO 图片SEO]()
在优化了上面4项图片问题之后,再测速得到 91分。
所以大家可以用PageSpeed Insights测一下自己的网站,根据以上的步骤,进行图片优化并提升网页速度。